#Cara Membuat Profil Author/pengarang Ringan Di Blogger!
Awaknyo >>
cari kode ]]></b:skin> atau </style> letakkan kode berikut diatasnya
paste kod e berikut dibawah <dta:post.body/> biasanya ada banyak, silahkan coba masing2
buat deskripsi di tentang akun googleplus kamu, dan centang tampulkan profil author di tata letak > post > edit > centang
untuk yang singgle deskripsi tinggal ubah saja otomatis jadi manual seperti:
itulah tutorial pasang profil author, author box, profil admin, profil pengarang diblog yang bisa dijadikan singgle profil dan bisa juga multi author atau banyak author otomatis. sekian artikel kita dikesempatan kali ini, semoga bermanfaat yah sob..
Cara Membuat Profil Author/pengarang Ringan Di Blogger!
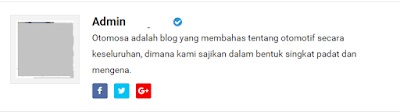
Selamat Datang, profile author menjelaskan tentang author seperti deskripsi singkat seorang author atau penulis artikel, profil author yang kami sajikan ini bisa untuk single author dan bisa untuk multi author yang pengarangnya banyak. sudah diatur sedemikian rupa agar tersingkron dengan profile google+ berikut ini caranya:cari kode ]]></b:skin> atau </style> letakkan kode berikut diatasnya
sebelumnya pasang font ini dibawah <head> <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" />
/* Author Box */
.authorboxwrap{background:#fff;margin:0 auto 20px;padding:20px;overflow:hidden;border:1px solid #ccc;}
.avatar-container {float:left;margin-right:20px;}
.avatar-container img{width:110px;height:auto;}
.author_description_container h4{font-weight:700;font-size:16px;display:block;margin:0;margin-bottom:2px}
.author_description_container h4 a{color:#ef4824}
.author_description_container h4 a:hover{color:#404040}
.author_description_container p{margin:0;color:#888;font-size:95%;margin-bottom:8px}
.authorsocial a{display:inline-block;text-align:center;margin-right:10px}
.authorsocial a i{font-family:Fontawesome;width:20px;height:20px;line-height:20px;padding:5px;display:block;opacity:1;border-radius:2px;transition:all .3s;}
.authorsocial a:nth-child(1) i {background:#2d609b;color:#fff;}
.authorsocial a:nth-child(2) i {background:#19bfe5;color:#fff;}
.authorsocial a:nth-child(3) i {background:#eb4026;color:#fff;}
.authorsocial a:hover:nth-child(1) i,.authorsocial a:hover:nth-child(2) i,.authorsocial a:hover:nth-child(3) i {opacity:0.90;}
.authorboxwrap{background:#fff;margin:0 auto 20px;padding:20px;overflow:hidden;border:1px solid #ccc;}
.avatar-container {float:left;margin-right:20px;}
.avatar-container img{width:110px;height:auto;}
.author_description_container h4{font-weight:700;font-size:16px;display:block;margin:0;margin-bottom:2px}
.author_description_container h4 a{color:#ef4824}
.author_description_container h4 a:hover{color:#404040}
.author_description_container p{margin:0;color:#888;font-size:95%;margin-bottom:8px}
.authorsocial a{display:inline-block;text-align:center;margin-right:10px}
.authorsocial a i{font-family:Fontawesome;width:20px;height:20px;line-height:20px;padding:5px;display:block;opacity:1;border-radius:2px;transition:all .3s;}
.authorsocial a:nth-child(1) i {background:#2d609b;color:#fff;}
.authorsocial a:nth-child(2) i {background:#19bfe5;color:#fff;}
.authorsocial a:nth-child(3) i {background:#eb4026;color:#fff;}
.authorsocial a:hover:nth-child(1) i,.authorsocial a:hover:nth-child(2) i,.authorsocial a:hover:nth-child(3) i {opacity:0.90;}
paste kod e berikut dibawah <dta:post.body/> biasanya ada banyak, silahkan coba masing2
<b:if cond='data:blog.pageType == "item"'>
<div class='authorboxwrap'>
<div class='authorboxfull'>
<div class='avatar-container'>
<a href=''>
<img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/>
</a>
</div>
<div class='author_description_container'>
<h4><a href='#' rel='author'><data:post.author/></a></h4>
<p>
<data:post.authorAboutMe/>
</p>
<div class='authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<div class='clr'/>
</div>
</div>
</div>
</div>
<div style='clear:both'/>
</b:if>
<div class='authorboxwrap'>
<div class='authorboxfull'>
<div class='avatar-container'>
<a href=''>
<img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/>
</a>
</div>
<div class='author_description_container'>
<h4><a href='#' rel='author'><data:post.author/></a></h4>
<p>
<data:post.authorAboutMe/>
</p>
<div class='authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<div class='clr'/>
</div>
</div>
</div>
</div>
<div style='clear:both'/>
</b:if>
buat deskripsi di tentang akun googleplus kamu, dan centang tampulkan profil author di tata letak > post > edit > centang
untuk yang singgle deskripsi tinggal ubah saja otomatis jadi manual seperti:
<b:if cond='data:blog.pageType == "item"'>
<div class='authorboxwrap'>
<div class='authorboxfull'>
<div class='avatar-container'>
<a href=''>
<img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/>
</a>
</div>
<div class='author_description_container'>
<h4><a href='#' rel='author'><data:post.author/></a></h4>
<p>
Ini adalah deskripsi single, hanya 1 keterangan ini yang akan tampil untuk semua author diblog anda
</p>
<div class='authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<div class='clr'/>
</div>
</div>
</div>
</div>
<div style='clear:both'/>
</b:if>
<div class='authorboxwrap'>
<div class='authorboxfull'>
<div class='avatar-container'>
<a href=''>
<img class='author_avatar' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' height='110' width='110'/>
</a>
</div>
<div class='author_description_container'>
<h4><a href='#' rel='author'><data:post.author/></a></h4>
<p>
Ini adalah deskripsi single, hanya 1 keterangan ini yang akan tampil untuk semua author diblog anda
</p>
<div class='authorsocial'>
<a class='img-circle1' href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='img-circle2' href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='img-circle3' href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<div class='clr'/>
</div>
</div>
</div>
</div>
<div style='clear:both'/>
</b:if>
itulah tutorial pasang profil author, author box, profil admin, profil pengarang diblog yang bisa dijadikan singgle profil dan bisa juga multi author atau banyak author otomatis. sekian artikel kita dikesempatan kali ini, semoga bermanfaat yah sob..

Posting Komentar untuk "#Cara Membuat Profil Author/pengarang Ringan Di Blogger!"
>> Beri Komentar Yang Relavan dan Sopan.
>> Tersedia Name/url, Jangan Posting Url Blog Dikomentar.
>> 95% Komentar Disetujui, Jangan Buang Buang Waktu Anda Melakukan Spam.
"Jadilah Blogger Yang Suka Bersilatur Rahmi"